Connected healthcare system for India
Interaction design / Motion design / Branding / Healthcare
Practo makes healthcare accessible to millions of Indians.
I designed a system to get the products closers to users while providing them with a personalized experience.
Practo, Bangalore

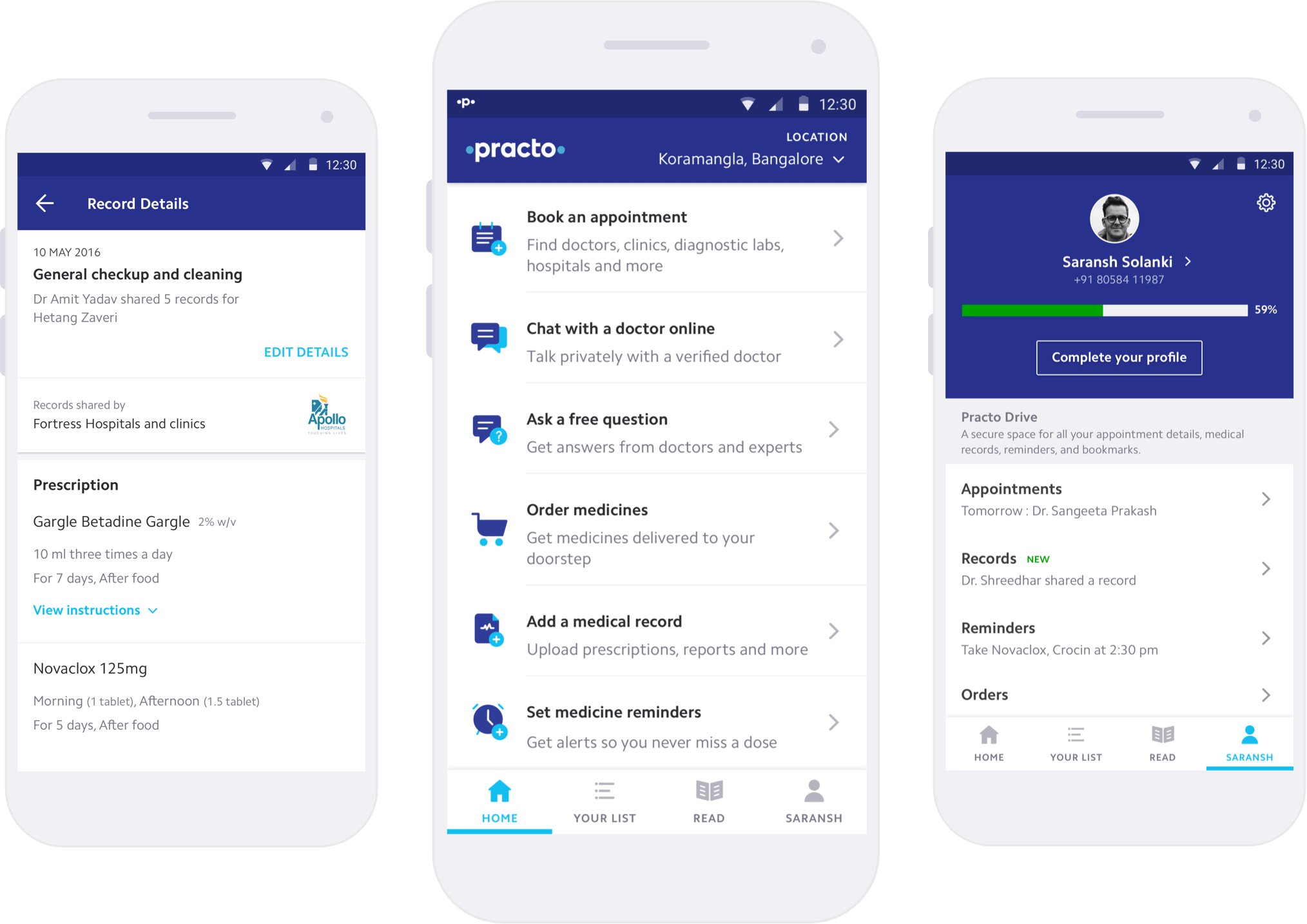
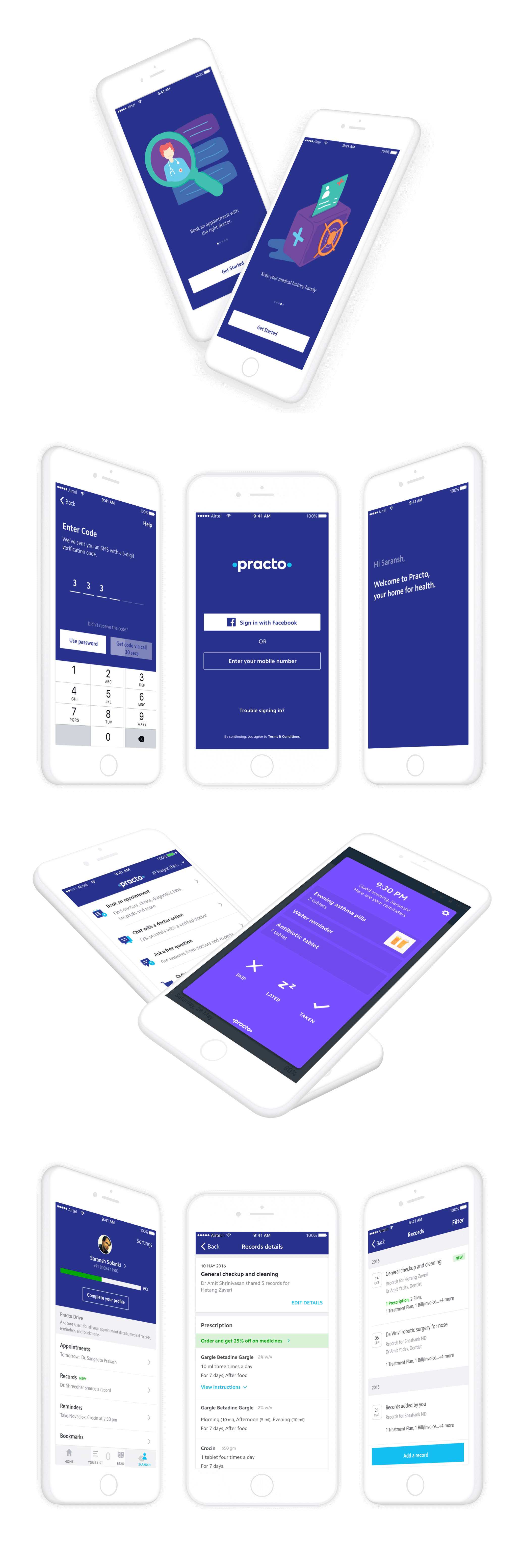
Practo's mobile app
- Practo brings health and fitness to your phone and in your control- be it saving and sharing your health records or booking a doctor’s appointment.
- Practo’s mobile app is used by 4 million users across five countries. 50 million appointments are booked every year.
- Practo boasts of a massive set of 100,000+ verified doctors backed by 1.5 million+ patient recommendations.
- The app, which was built four years ago, has the primary objective to get health products closers to users by providing them with a much better and personalized experience.
Team & role
- Timeline and duration: January 2016 - April 2017 (16 months)
- For this project, I led a team of 8 designers.
- I coordinated and directed all facets of design including information-architecture, user task flows, interaction, visual, product, and prototyping.
- I also conducted user research using methods such as interviews, surveys, focus groups, and participatory design to address both user behavior and attitudes.
- Deliverables: Information architecture, styleguide & design system, onboarding & login flow, and branding.
Context
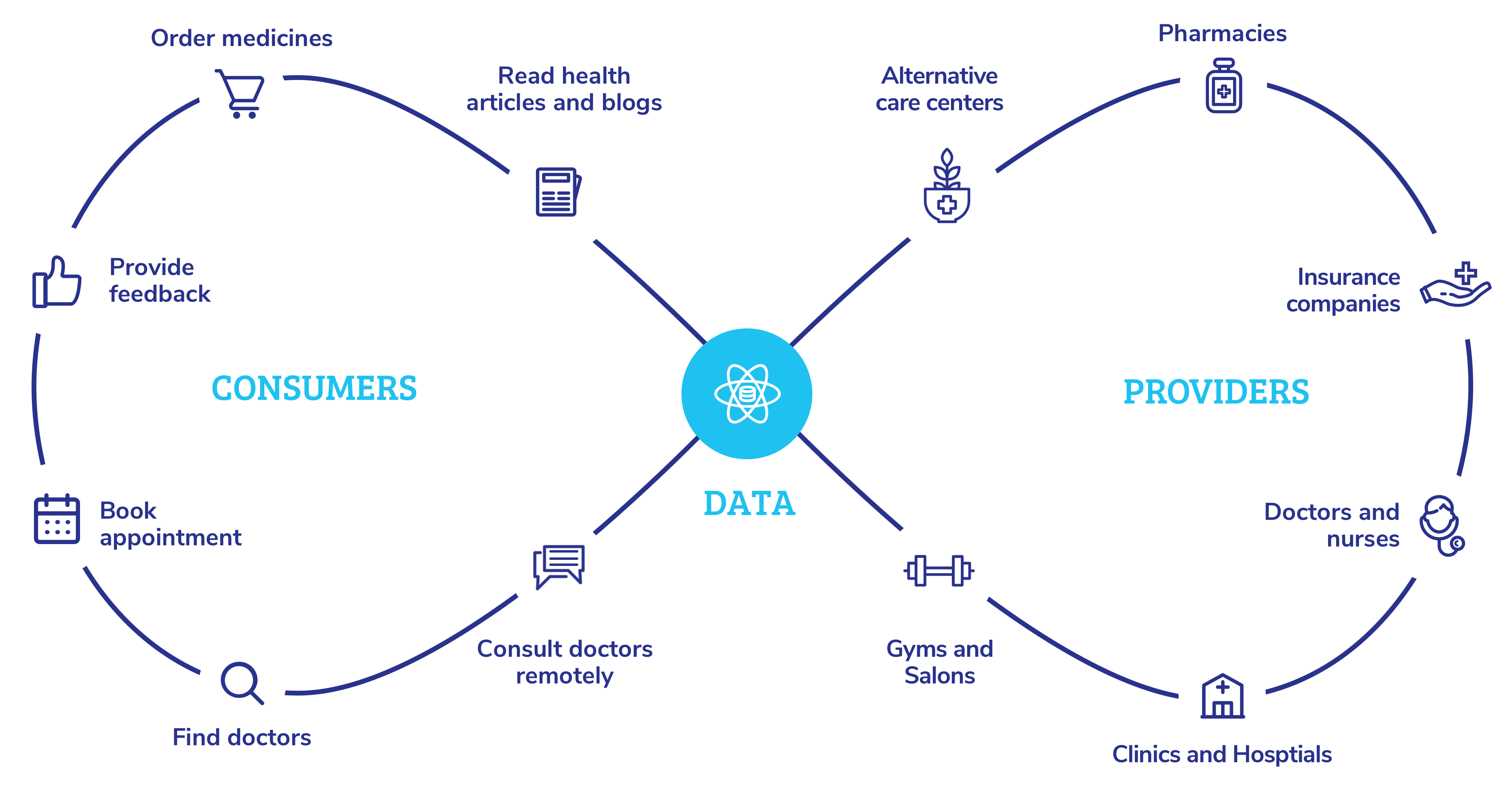
The app, which was built four years ago, has the primary objective to get health products closers to users by providing them with a much better and personalized experience. The plan was to create a system of healthcare offerings to connect consumers to providers.

However, the then-existing Business structure led to teams working in silos, they were all sandboxed and worked as mini-apps. This system did not exist.
Challenge
The app's growth and metrics had become stagnant. We tried pushing the app through intensive marketing campaigns and TV advertisements. However, we noticed significant dropoffs throughout the flow and extremely low adoption rate.
I went through our existing user data, had focus group interviews, sat with our customer satisfaction team and identified a list of issues which troubled our users. The organizational structure of Practo caused many inconsistencies which led to most of these problems.
The list of issues identified was humongous. Hence I, with the help of Product Leadership, prioritized them on the basis of urgency, user need, business value, feasibility, and alignment to strategy.
These are problems which we went down to tackle ahead:
-
Highly misunderstood user groups and archetypes
-
Multi-level deep architecture confused users
-
No sense of personalization
Inconsistencies in visual design and communication
Practo's app has been available in the app stores since 2013 and had been used by around 2 million users. But, as an organization, we highly misunderstood these user groups. This was the virtue of fast expansion in offerings and the team-size.
The 3-level complex architecture led to non-discoverability of features (Practo had a dozen offerings in the app). This also made the app too tight to build new stuff.

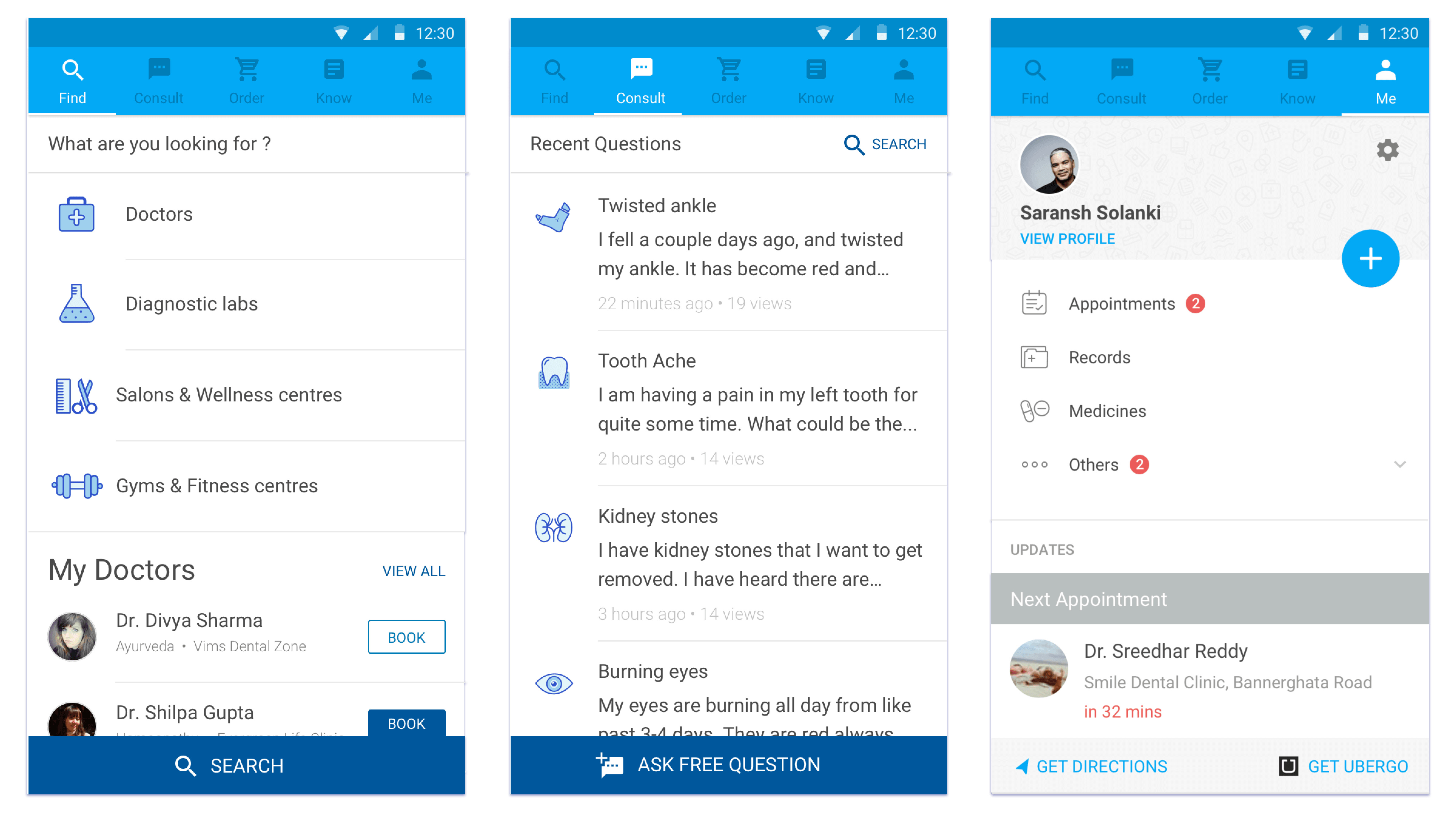
Previous app designs with linear IA. This did not map correctly to the mental model of users. Hence users were not discovering our other products.
Health is a personal issue and the existing app didn't cater to making the experience personalized.
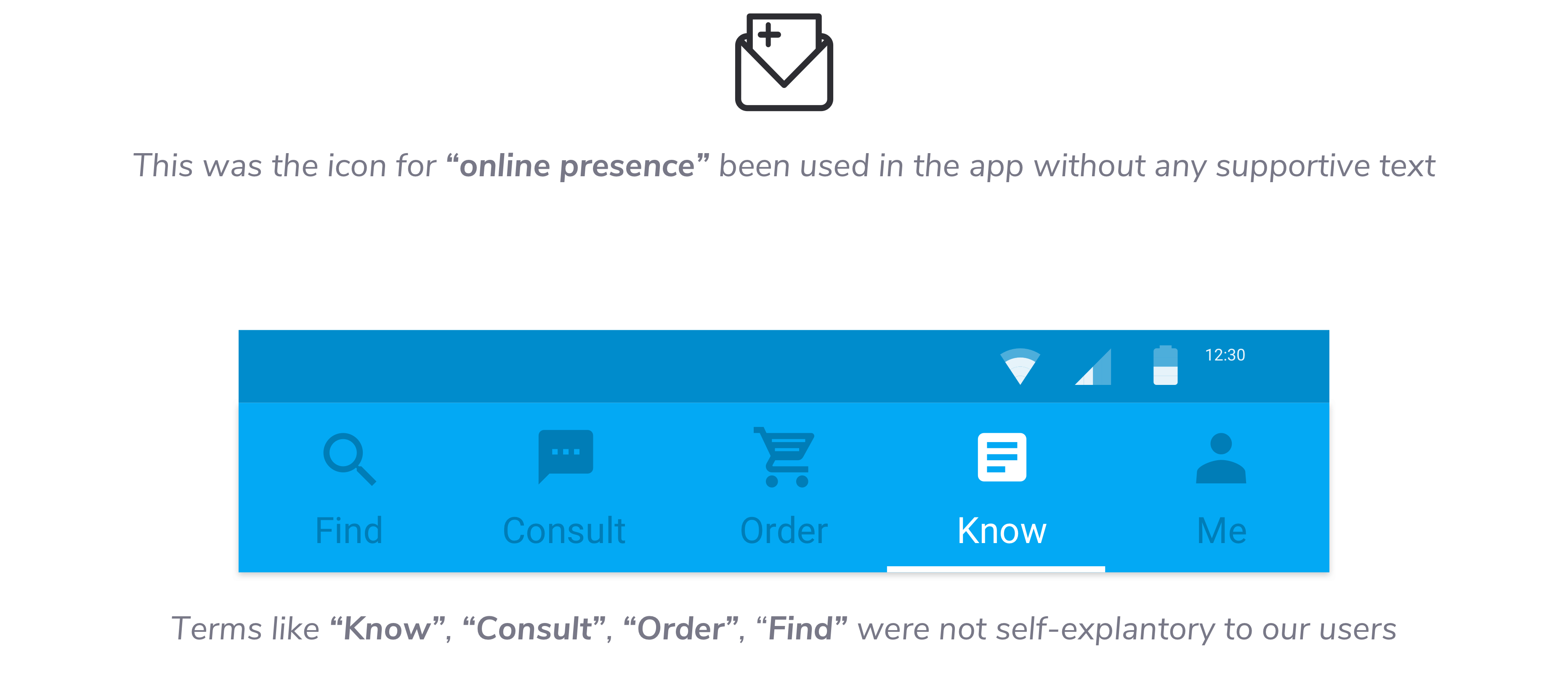
There was extensive use of medical jargons and complex non-understandable icons. Since every business unit had its own design team, there were a lot of irregularities in visual design.
At one time there were 60+ variations of the search icon being used on the app

Redefining personas
Practo's app has been available in the app stores since 2013 and had been used by around 2 million users. But we had highly misunderstood user groups. This was the virtue of fast expansion in offerings and the team-size.
Hence, my first step was to re-define these personas. I went through our user data and examined the engagement, transaction recurrence, and life-time-value of various user groups. I also performed a lot of market trend research and analysis to come up with our three prime user segments.

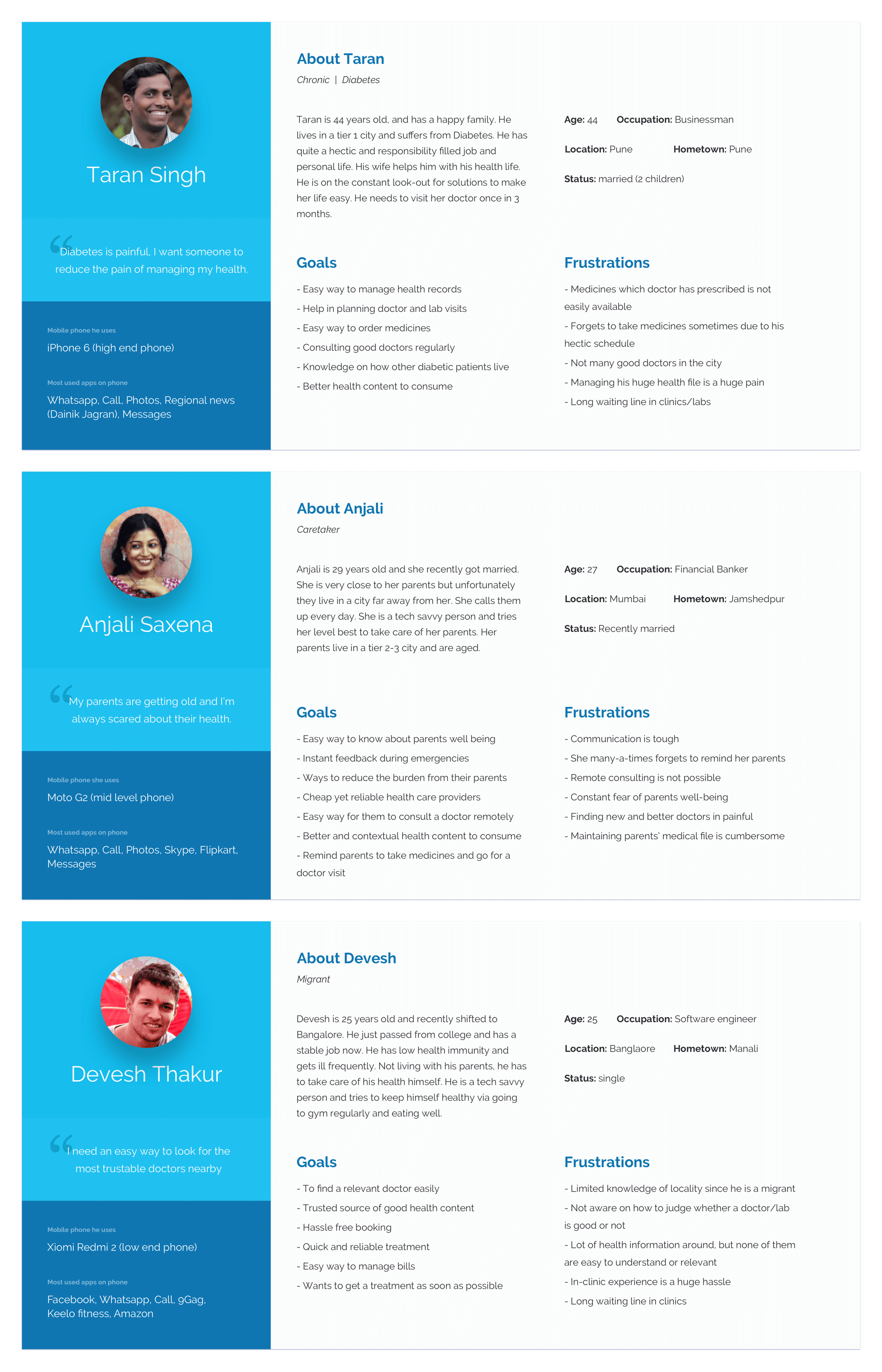
Personas for the health app
The subsequent step was to learn the user stories and create an experience map. These helped us thoroughly understand the genuine difficulties for our users and ideate on ways to efficiently solve them through the health app.

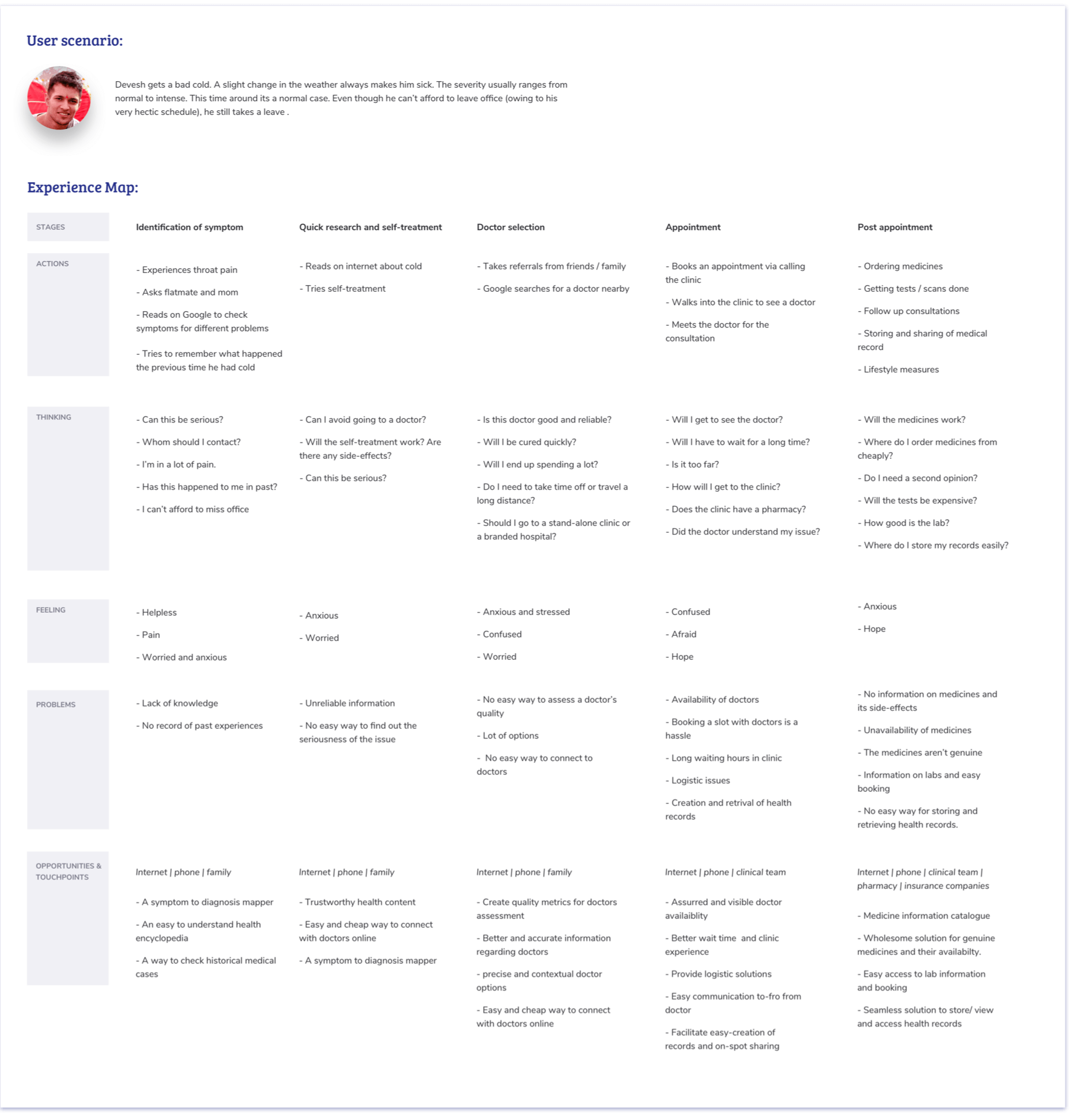
User journey defined for Persona #3
Rethinking the app architecture
I did a usability analysis of the app with a few participants. Also, going through user data, I saw patterns of less engagement and drop-offs. During the process, I sat with our product team to better understand the complexity of this wicked problem.
The existing linear architecture. If a user wished for a followup consultation, they'll need to restart the entire process again. Users actions weren't transferred between products.
The solution was to build a circular architecture which helped tie in all the features present in the app. This linked all the transaction flows to one another, helping replicate the real world physicalities of medical consultation.

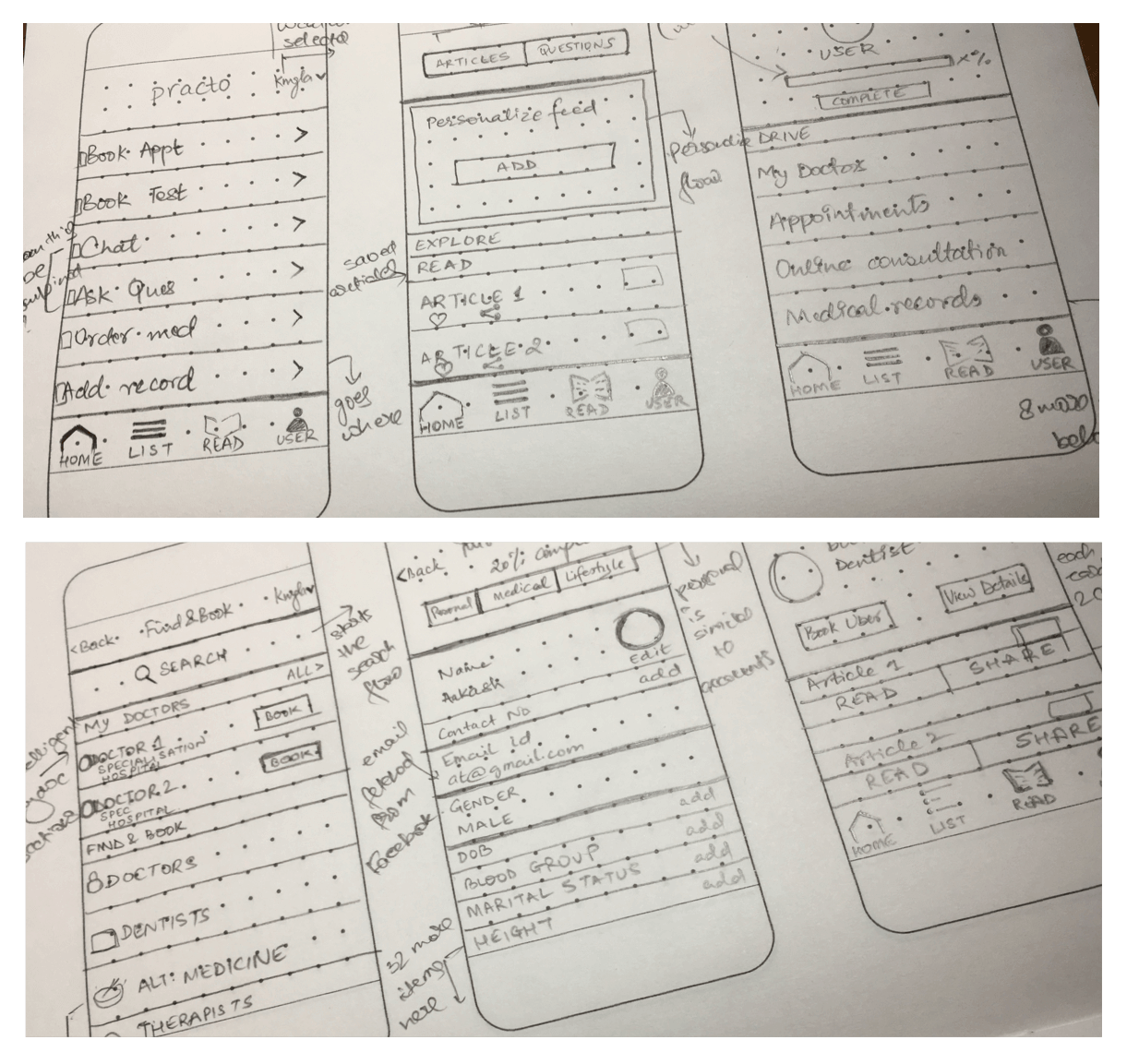
Explored wireframes and concepts of the architecture

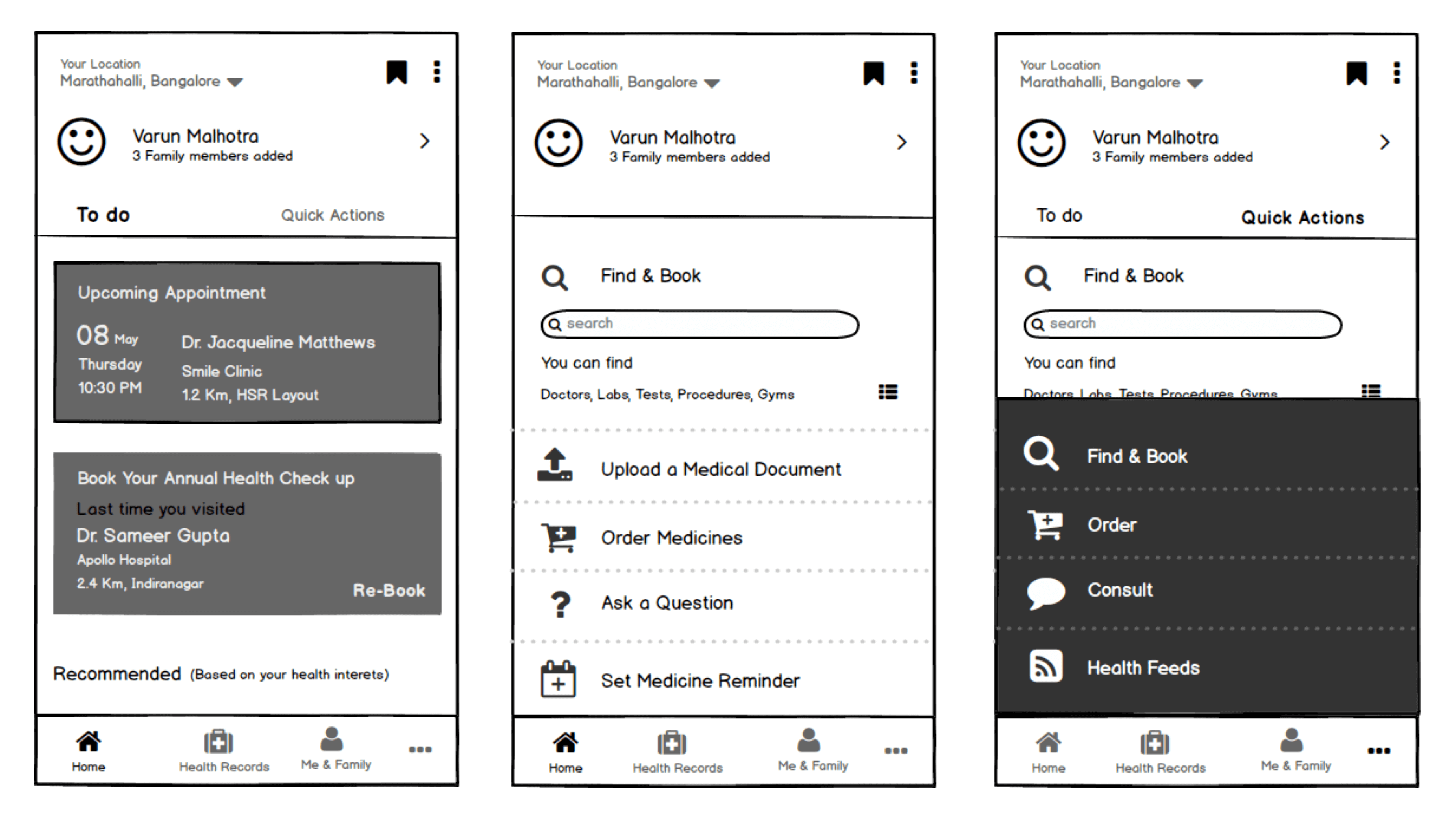
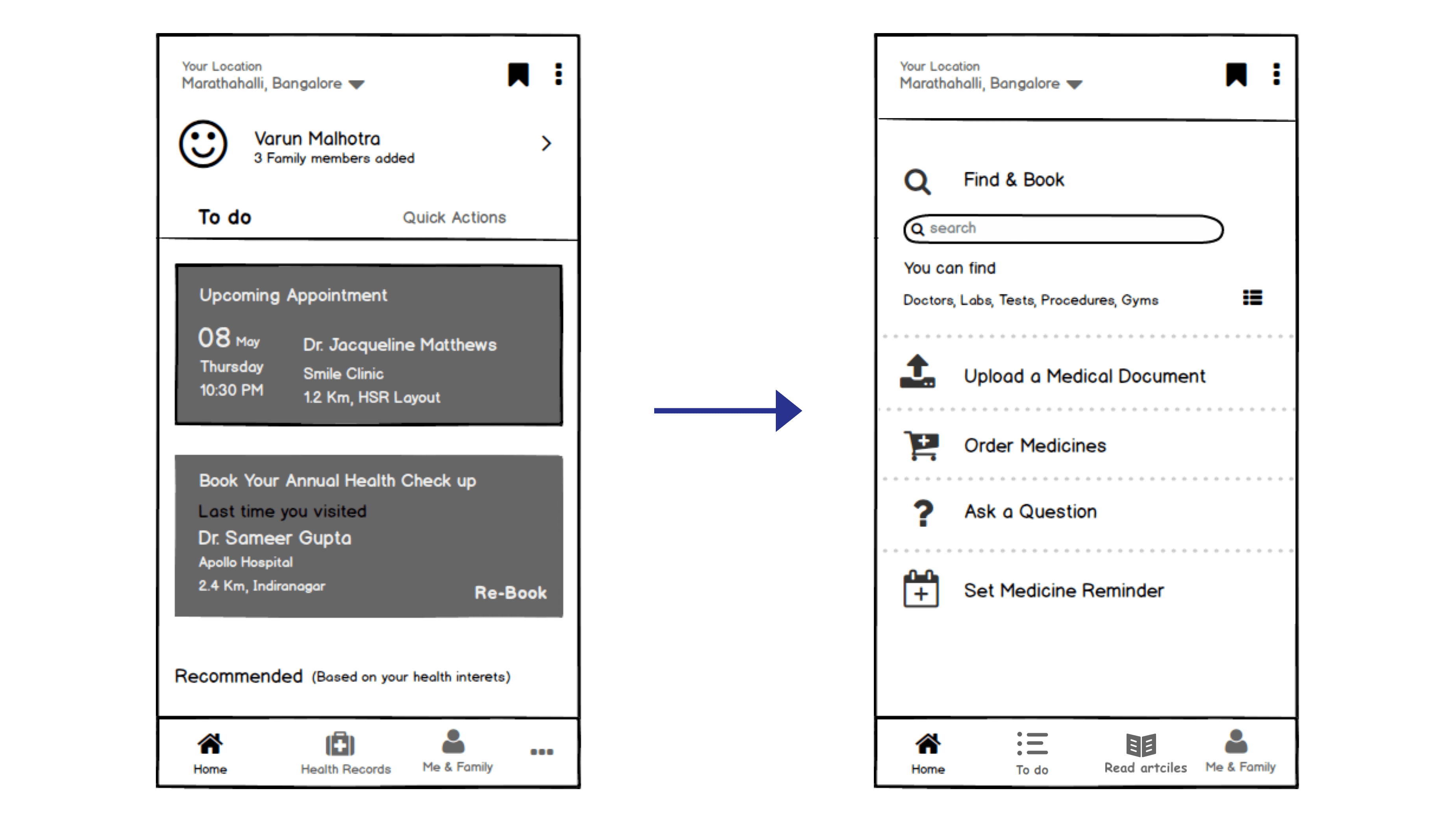
Initial low-fidelity mocks for the envisioned structure. These were used for user-testing purposes.
In the structure above, there are a few new items introduced.
- Home: Healthcare services and functions that you can access on Practo.
- To Do: Practo’s personalized recommendations for you to stay healthy.
- Me and Family: One place to securely store your medical records and maintain your health profile.
All the 3 iterations went through usability tests. I also had participants perform card-sorting activities. The results showed that iteration #1 performed better than the rest due to high affordance towards "To-Do" actions.
However, while having a discussion with the Tech and Product Leadership, we realized that building such an architecture had a lot of tech constraints. Having the To-do and Quick Actions in one screen would extend the timeline by 5-6 months. Hence I came up with a new compromising response, which even though not optimal, was far better than the existing solution.

Having the To-do and Quick Actions in one screen would extend the timeline by 5-6 months.
The response on the right balanced the business and user needs.
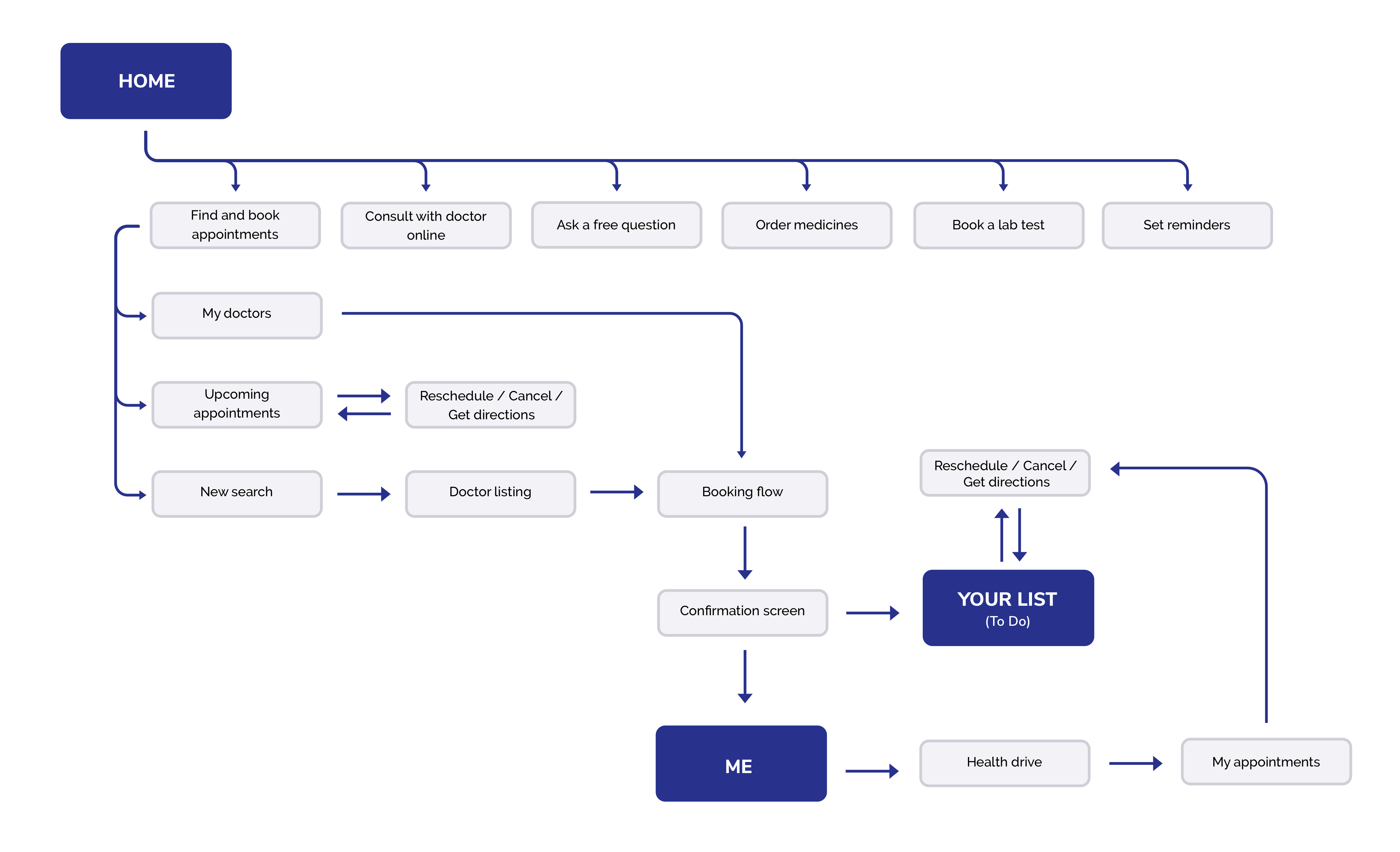
The new circular architecture. After booking an appointment, Practo will recommend the user future actions like booking a cab to the clinic, ordering medicines, and even reminding to take medications.

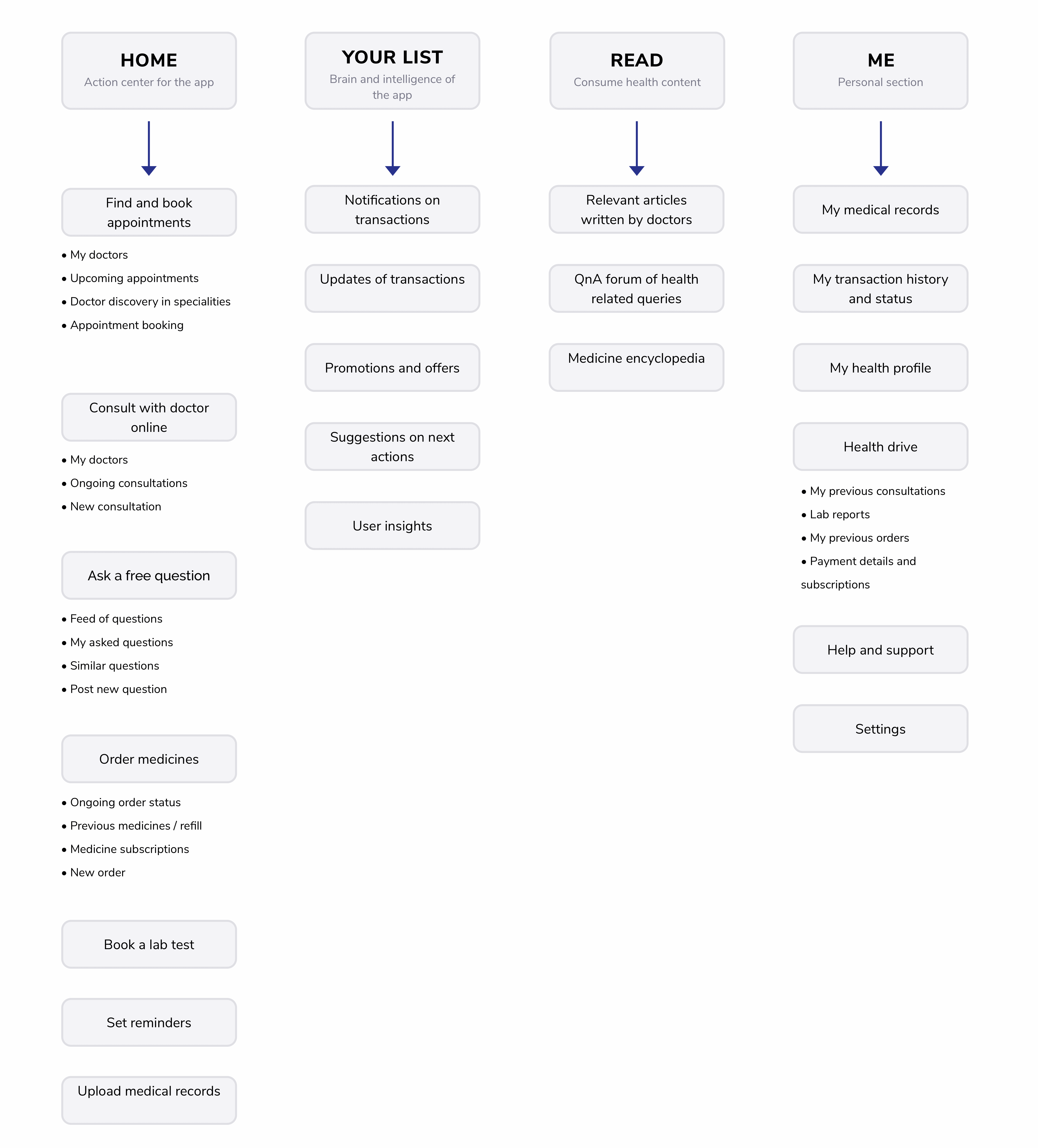
I made these detailed user flows with the help of Product Managers. To-Do was renamed to "Your List".

This sitemap was handed over to the Tech Team to design the tech infrastructure.
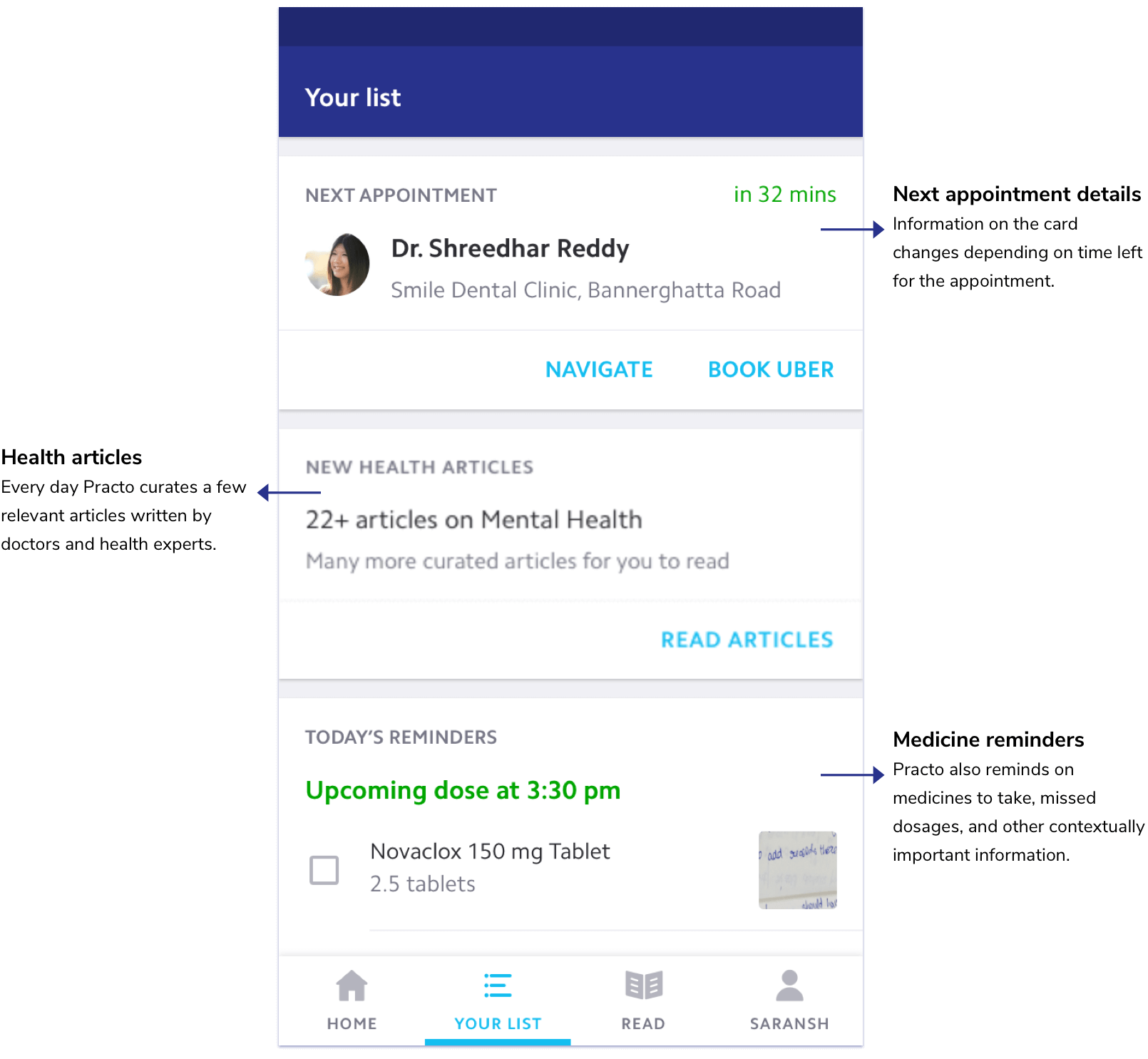
Your list
"Your list" is the "Brain" of the application. With all the user data Practo collects, we understand the user's necessities and desires. Hence we were able to direct them through the health journey towards better healthcare efficiently. I used anticipatory design to send contextual, personalized and purposeful prompts to our users. I was able to reduce decision fatigue and create more personalized user flows.

Your list - a section of Practo’s personalized recommendations.
The application, however, does not take decisions on the user's behalf. Instead, minimizes superfluous interactions and let users get on with their day. This section also serves the purpose of the notification center by sending the most meaningful and contextual alerts to users.
While the exisitng Business Units kept working on the respective features, a new Core team was formed to ensure this structure prevails and works smoothly.
Personalizing healthcare
Healthcare needs to be personal, and that can only be accomplished when we understand our users better. This required Practo to create a few means to understand what users wanted so as to provide with contextual information.
Hence, I designed two different concepts to collect user intentions, while at the same time solving corresponding usability issues.
First-time user experience
Through market study, we identified that our users did not know of all our offerings. This led to low engagement and less brand-recall. Moreover, for data-security reasons we needed users to sign in to the app. The existing implementation had a pretty high drop-off through the funnel.
I sought to combine the login and user onboarding to implement a seamless experience for our users. The signup flow was rethought, making it more instinctive with lesser cognitive pressure by using complexion reduction and high-grade communication.

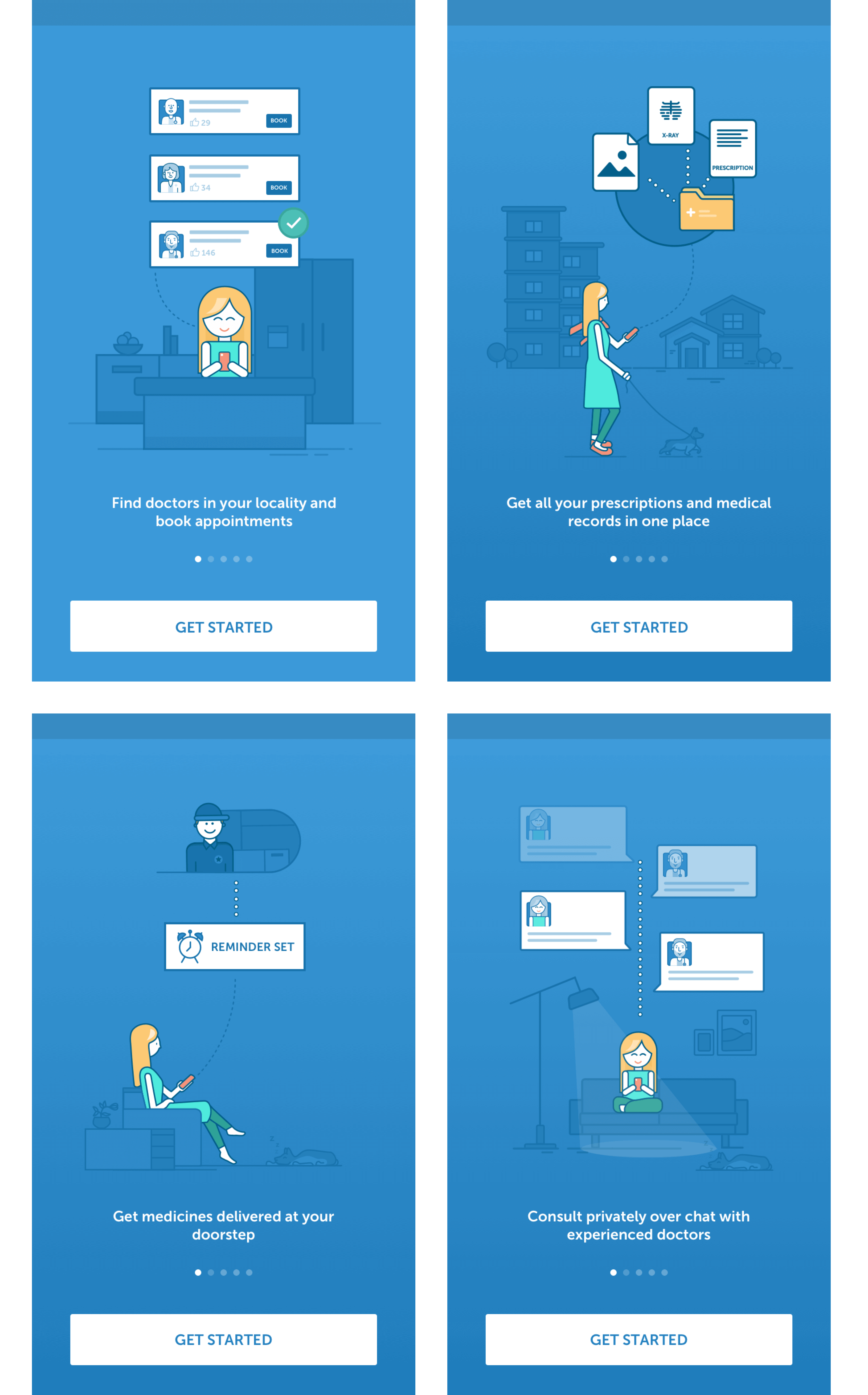
Initial iterations of the walkthrough screens on first time app launch. Illustrations made by Varsha Anand and me.
The walkthrough screens were animated to bring visual delight on app launch.
Animations were done by me on Principle and After Effects.
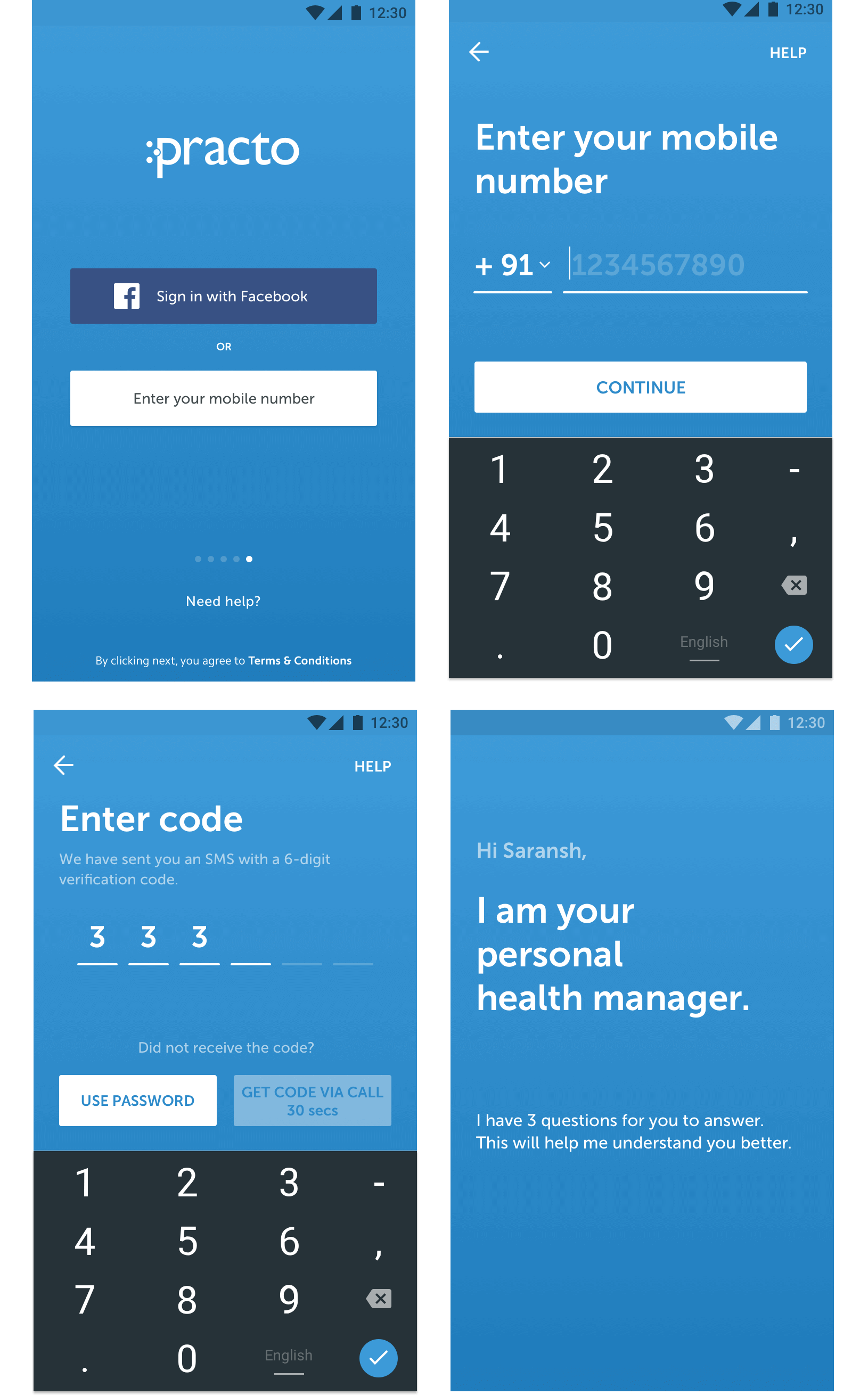
Individually, all screens were designed in a manner that the first-time experience would take less than two mins for a user to complete. I went through a lot of iterations, feedbacks, and testing to come up with this final flow. I designed an OTP based login system which improved our login funnels. Users could sign in by just entering their mobile number, and the app would do the rest by automatically reading the verification code sent through the SMS.

The login flow via mobile number was designed to give a very seamless experience.
I designed a flow to ask 3 questions to users after they sign in. This helps in understanding the archetype of the user and changing the internal app structure accordingly.
Profile
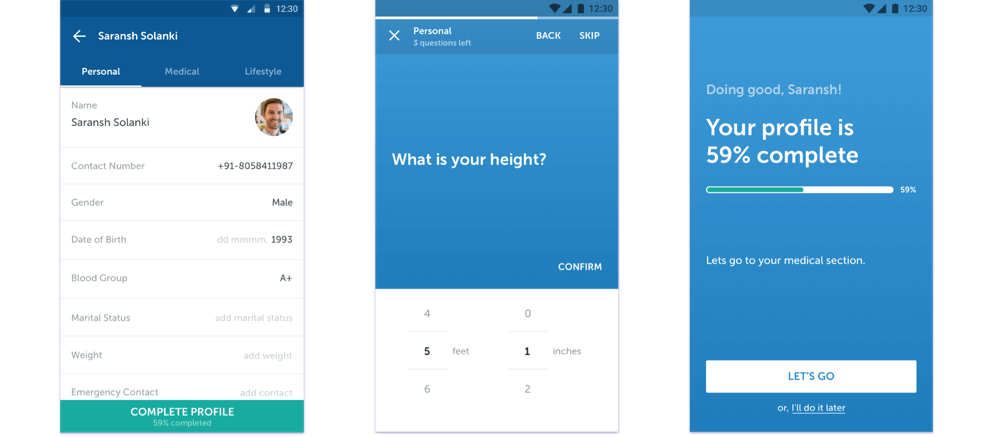
I also developed a conversational UI based question wizard inside the app with the intention to complete the user’s health profile. I worked with the medical staff to come up with 32 questions. I also worked with the tech team to create a modular way of implementing this which helps in loading pages faster.

Few screens of the conversational UI from the Profile section.
Design System
To help all business units and 4000 employees of Practo to function in an organized manner, we needed a shared vision and fresh analysis of our brand. We had to understand better what design excellence and user-first thinking meant to Practo. Moreover, how would we know if we had achieved it or not?
To help answer these questions, I created a working group with the goal of creating a set of design principles. Check the link below to read more about this process.
Read more

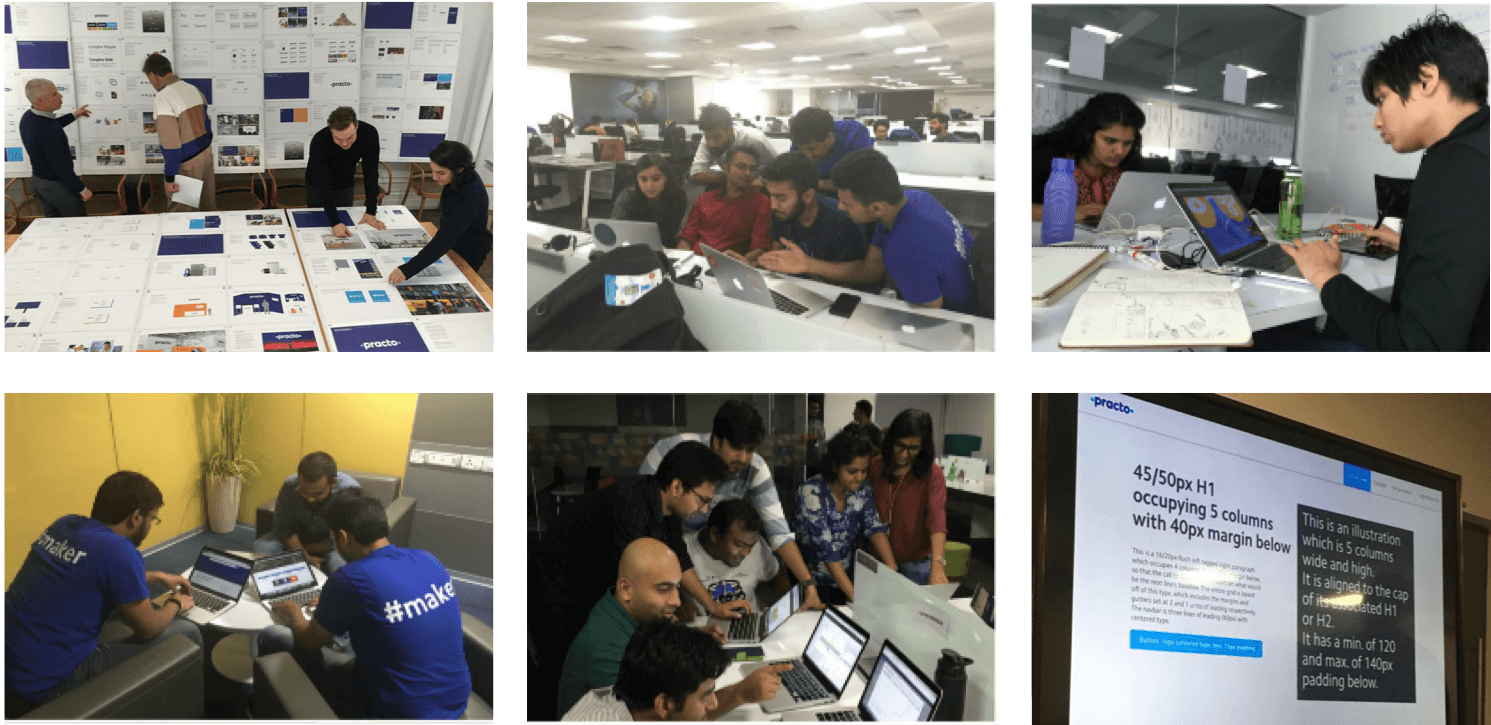
Discussions with Designers, Product Managers, and Leadership.

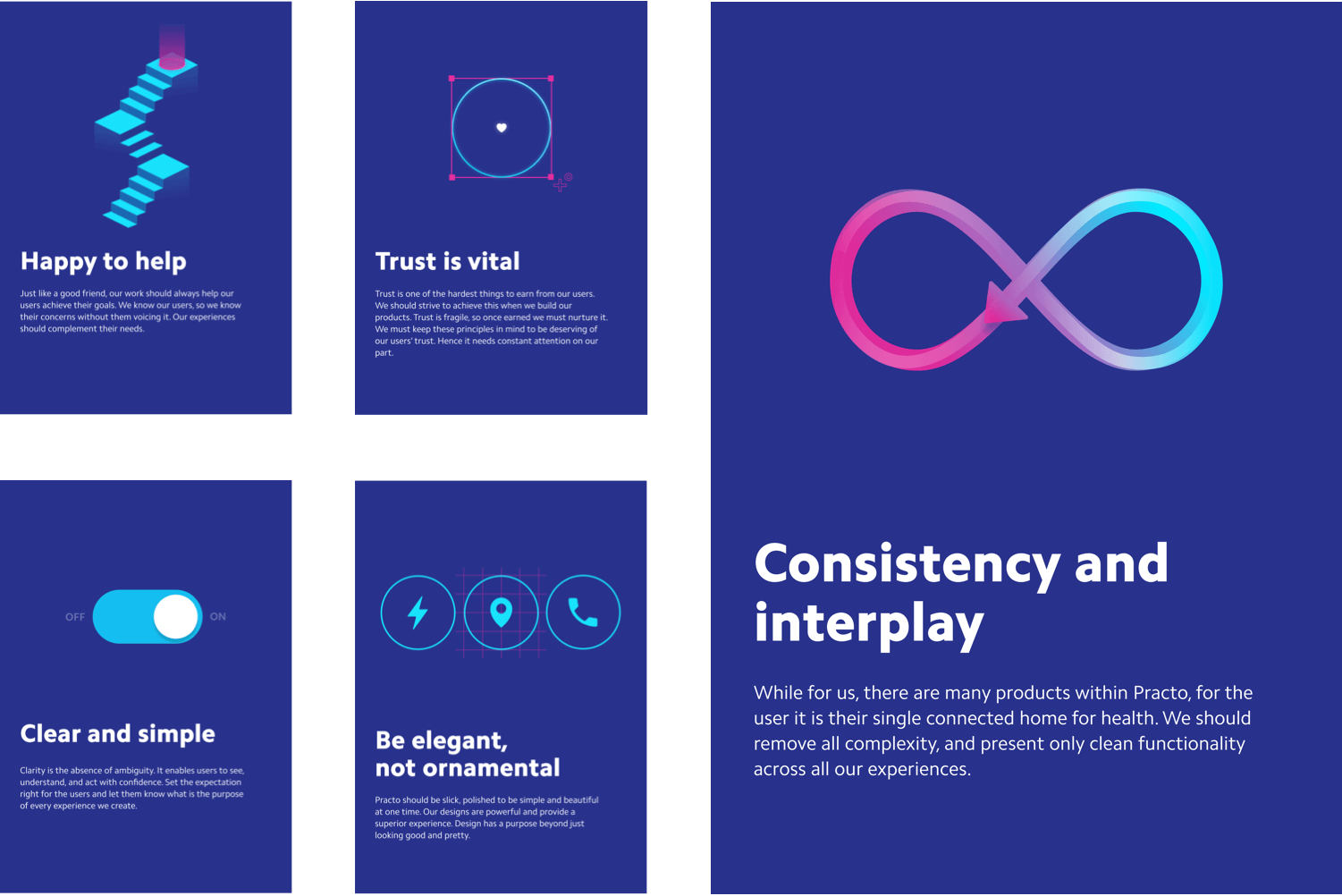
Internal posters made by the amazing Abhishek Bora and me.
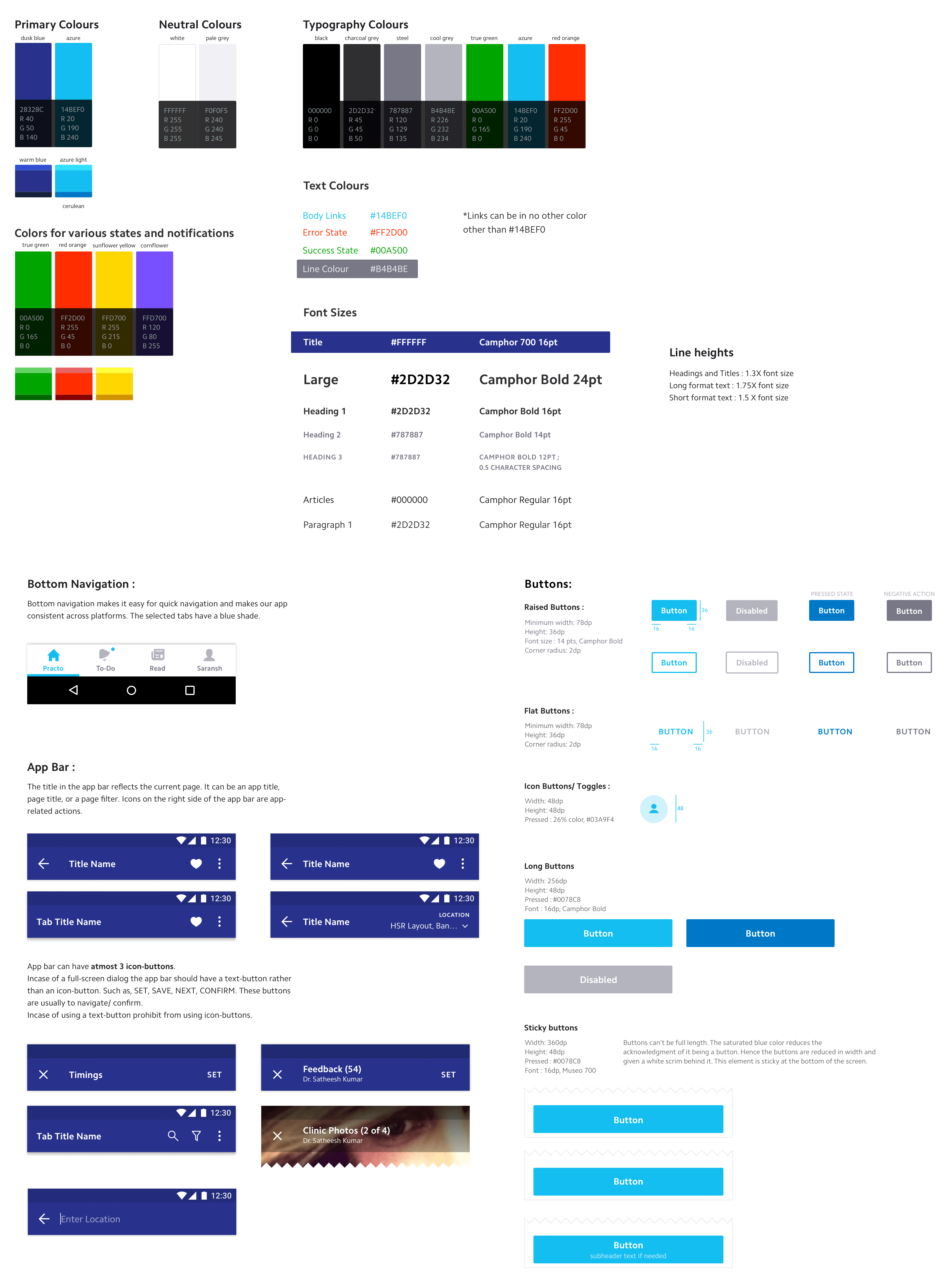
A comprehensive design system was created. I went through all the existing screens on the app and made a list of components used. This Sketch-based style guide consisted of all rules, examples of usage of components and assets. At one time Practo had as many as 17 shades of brand blue been used in the app. Our aim here was to remove all of such similar inconsistencies.
I made an exhaustive repository of 220 icons which is now being used by the entire tech-design-product team. Our technology team helped us adopt compressed and refined components leading to the reduction in the download size of the apps by 63% consequently helping us serve 30% more patients in India.

Few selected slides from the product guidelines

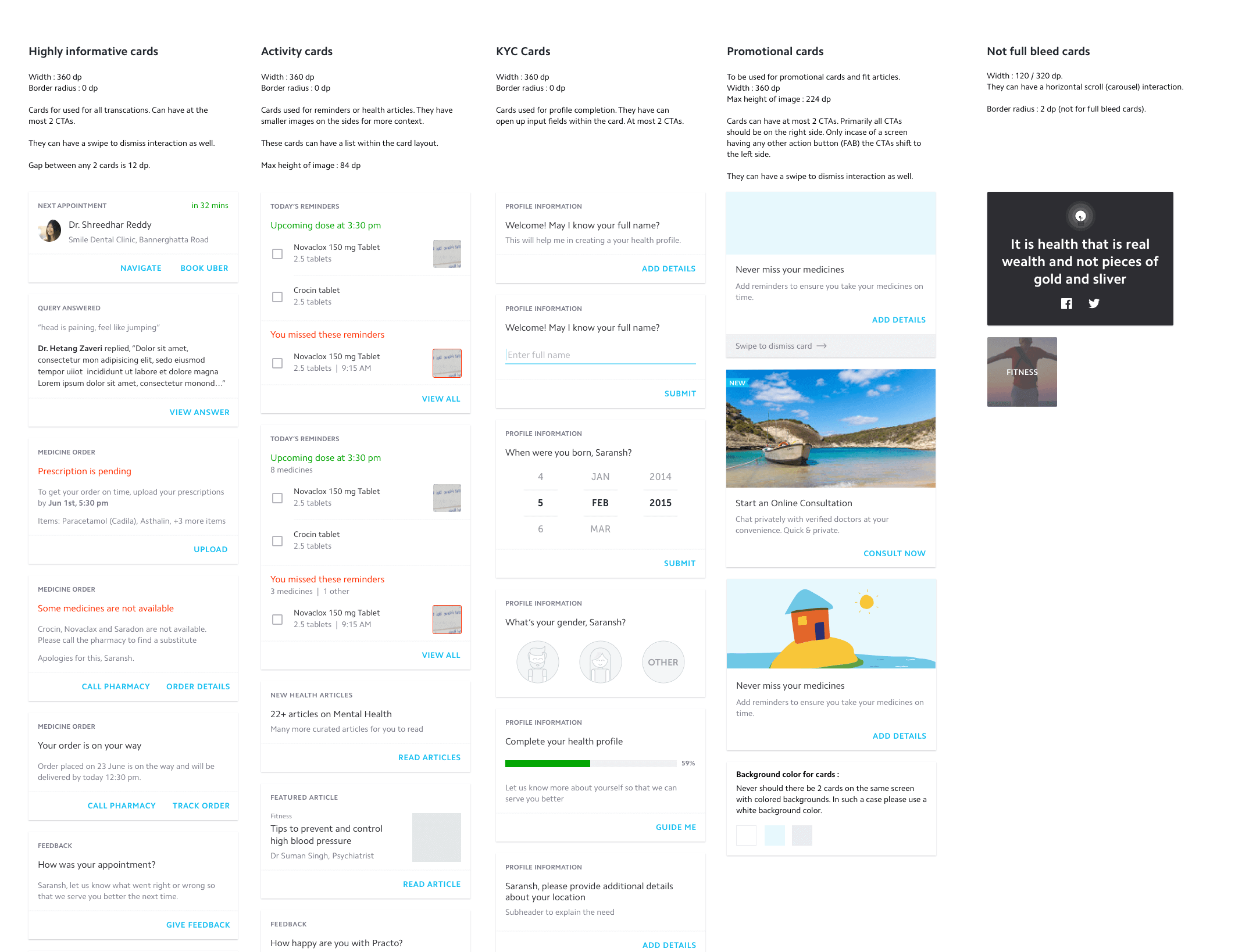
Variations of possible cards for the your-list section.

Team working hard to implement the design system.
The final release
The last stage of the project was a colossal visual brand revamp. I worked with the legendary team at Chermayeff & Geismar & Haviv to come up with our brand identity. In respect to the visual design, we tried to reduce any chance of ambiguity making the important aspects clearer and reducing decision fatigue.
Read more of the branding work below:
Read article

Outcome
The app was exceptionally well received by our users. We got numerous encouraging reviews on social media and play store. All the core metrics which we track improved. Many issues regarding the discoverability of products and first-time user onboarding were resolved to a large extent.
- 38% increase in transactions from the app, while serving 4 million users
- Increase in user engagement, active users, and retention
- App rating went up from 3.9 to 4.3
- 63% decrease in app download size.
- Company-wide alignment to Practo's core value. This was the first step towards making the system a reality.
- Formation of a new Core Team to handle the architecture, onboarding, login, and marketing of the app. The existing Business Units continued optimizing their respective features.
Takeaways
This, 16-month long project has helped me understand that good product are built with human-centered thinking and is amplified when created in collaboration with people of diverse backgrounds. Bringing in the engineering team early on in the project helps things to go smoothly down the line. Also, spending a few sprints in fixing the groundwork keeps the team to move faster.
It also made me realize the importance of having a team to prevent the individual teams to diversifying. Design systems, design principles, unified tech databases, and many more centralized systems help in steering the ship in one unified direction.
Moreover, it's pretty tough to get the Leadership onboard on projects which take so long. I struggled a lot during the early phase of the project, but soon realized that quantifying the possible return-of-investments helps make a stronger case.