Objects Of
Research / Installation design / Interaction design / Empathy
A story exchange network that asks us to reflect on the preconceived ideas we have about each other and serves to reframe empathy as something more humble.
MICROSOFT DESIGN EXPO, Seattle
About the project
This project was completed as part of the 2019 Microsoft Design Expo. The theme for 2019's edition was Empathy at Scale. I worked on this during Winter 2019 at University of Washington.
Team & role
- Timeline and duration: January 2019 - April 2019 (4 months)
- I worked with Cayla Key, Andrew Le, Nikita Kovalovs and Zixing Guo while being mentored by Axel Roesler and Nathan Auer.
- Deliverables: Storyboards, secondary research, interaction designs, brand design, and motion design.
Setting up the problem space
The problem statement to design a solution for Empathy at Scale got our team together. We all were interested by a concept project done by A Thousand and One Books , a crowd-sourced traveling library donated by someone who loves that book and thinks that other people might love it too. Particularly in the concept of enshrouding appearances to prompt curiosity and reflection of their implicit biases and assumptions.
We dig deeper into research to understand empathy and the current situation better. The constant bombardment of current events and experiences erodes our capacity for empathy. We may experience an instant of heightened emotions before casting it off due to a lack of understanding in the ability to make the emotions actionable or sustainable. This is termed as Psychic Numbing.
At the same time, cultural reinforcement of empathy is needed otherwise efforts at fostering empathy may consequently dissolve over time. Moreover, Object empathy explains a person’s innate ability to embed meaning in objects.
This helped us frame our challenge statement:
How might we show people a reality beyond binaries, assumptions, and tokens through representing multifaceted stories that demonstrate that we're all just people?
A new framework for Empathy
At the heart of Objects Of is the power of stories. Stories can evoke poignant emotional responses. Telling stories is the best way to teach, persuade, and even understand ourselves. Hence, we wanted to utilize the power of stories. But narratives come up with their own underlying issues.
Single narratives reinforce power dynamics.
However, when any group of people is represented as a single narrative, that group is stereotyped. This elicits a type of empathetic response which actually reinforces power imbalances. It creates a dynamic where people with privilege feel pity or obligation to help those they see as less.
Hence, a plurality of individual stories challenges power dynamics.
By focusing on a plurality of stories written by individuals, not a disembodied third party we hope to foster a more nuanced response when encountering people who we perceive as different from ourselves. Randomness provides a way to break through your blindness to your own biases by probing your assumptions about the world.
Therefore, we proposed a new framing for empathy known as Sonder.

At the same time, reductive stories are easy to disregard.
Most of us are regularly exposed to commercials, social media posts, news stories, and second hand accounts of just this type of reductive narrative, and we have learned how to ignore or not engage with them.

But by asking people to ground their stories in the everyday objects around them we create an entry point for people to critically reflect on, share, and listen to a different kind of story. This makes the stories associated with objects figuratively and literally tangible.
Audience
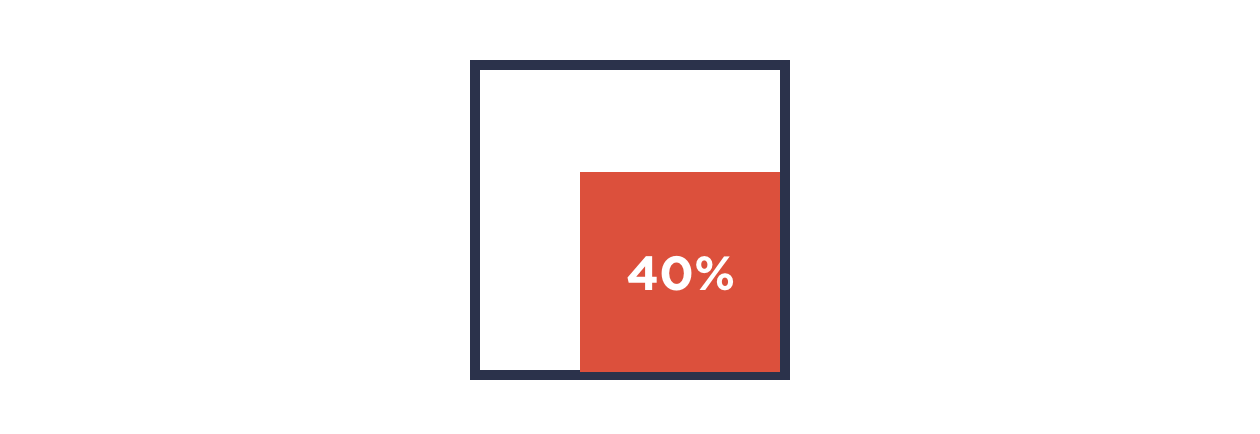
In our research, we came across a recent study published in the Atlantic and Public Religion Research Institute. It spoke of the people who lack exposure to a plurality of narratives. The study found that 40% of Americans lack exposure to other races, ideologies, and religions. This suggests almost half of US has little more than a one-dimensional picture of people different than them.

Public Religion Research Institute (PRRI): 40% of Americans lack exposure to other races, ideologies, and religions.
However, we all could benefit from a greater diversity of stories and from practicing an empathetic response closer to Sonder. Therefore, we also hope to reach people who think they don't lack exposure.
Building our design principles
We created our design principles which would guide us through our iterative process.
- Framework: build, teach, reinforce an empathetic reflex—for both cognitive & emotional responses
- Navigate: work within a paradigm where empathy is not equated with success, make it personal
- Sustained: empathy at scale to us means empathy over time, more than a singular “aha moment"
- Actionable: empower people to take action when they want and respect their own boundaries when they need to

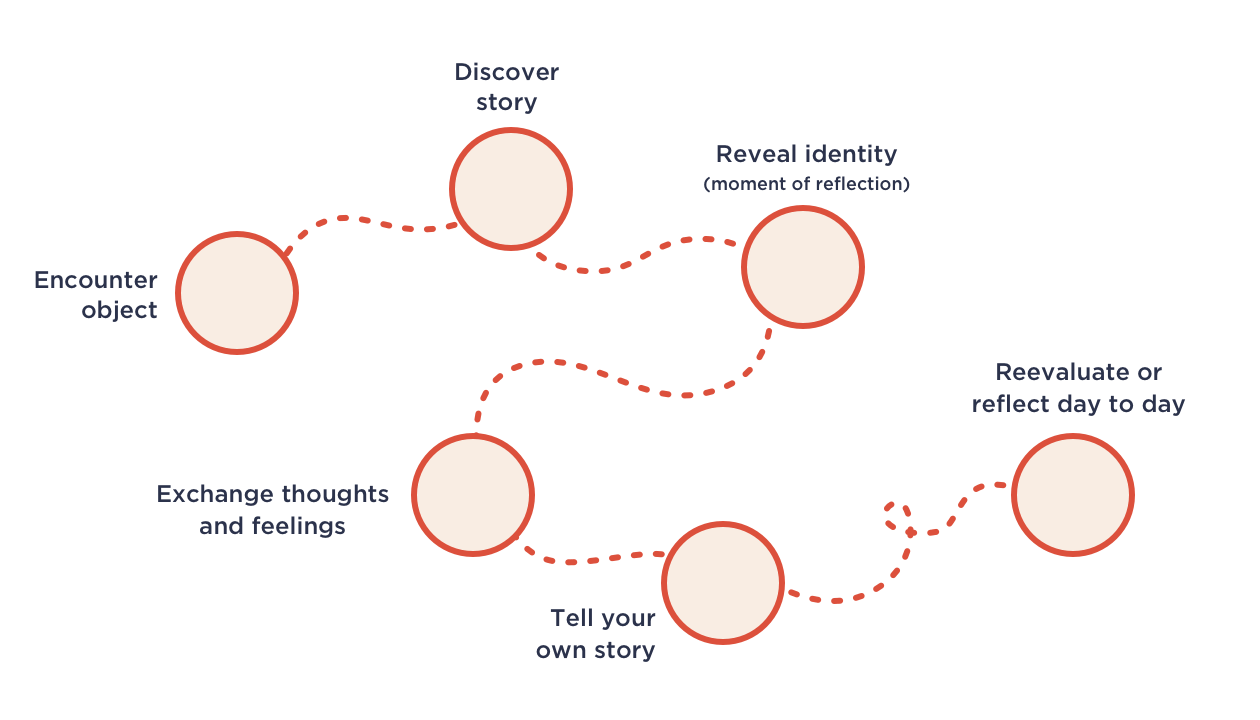
Our intended user flow to build Sonder amongst users.
We then started iterating on using everyday objects to tell stories of the everyday people behind them. In a narrative first approach, we want to help people reflect of their implicit biases and assumptions about their community members as well as how political something as simple as a fork can be. We want to create something tactile, interactive, and that sparks further reflection and/or dialogue.
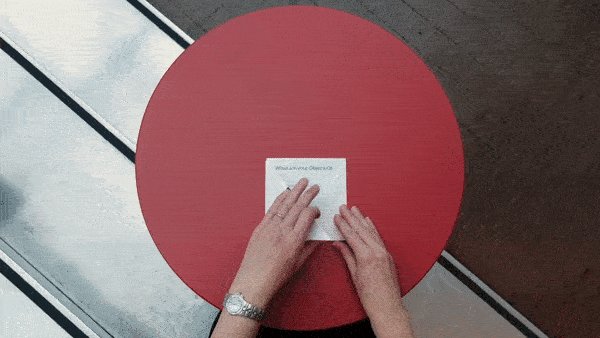
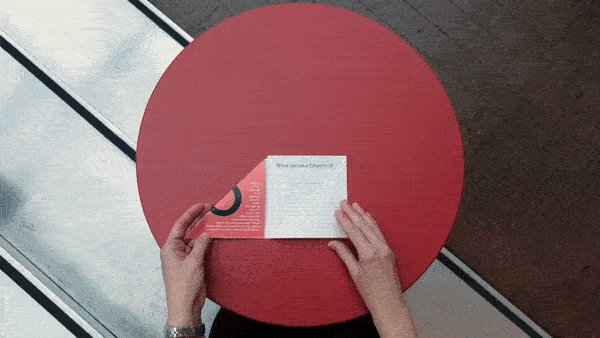
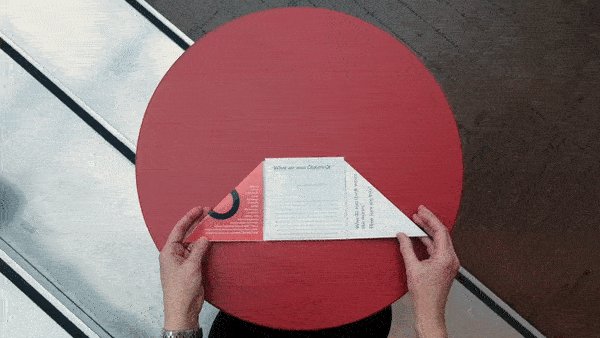
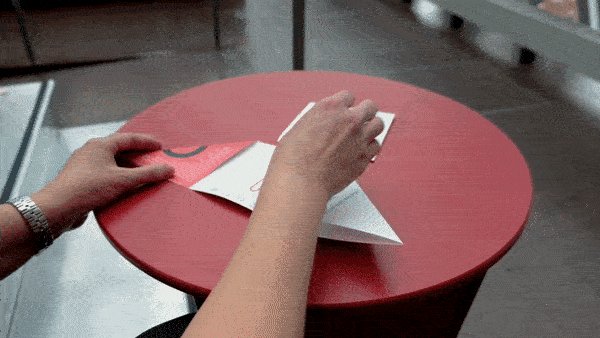
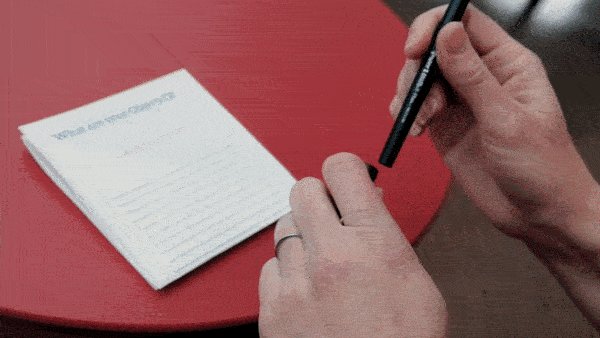
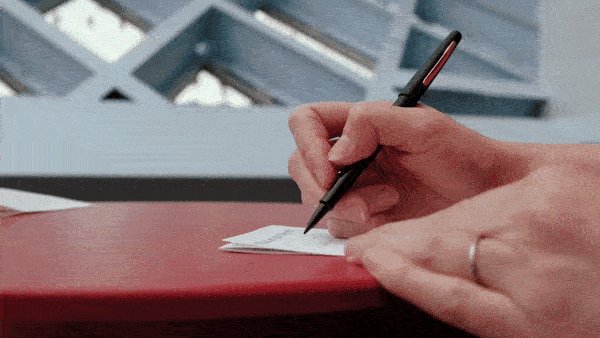
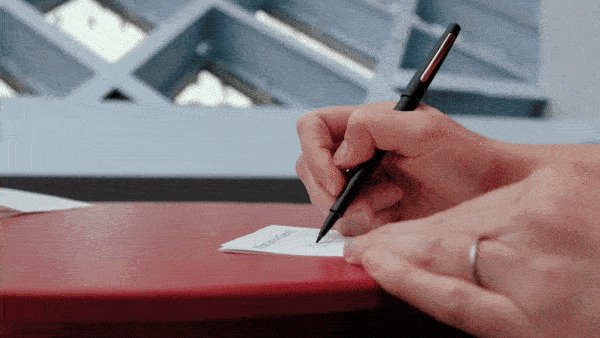
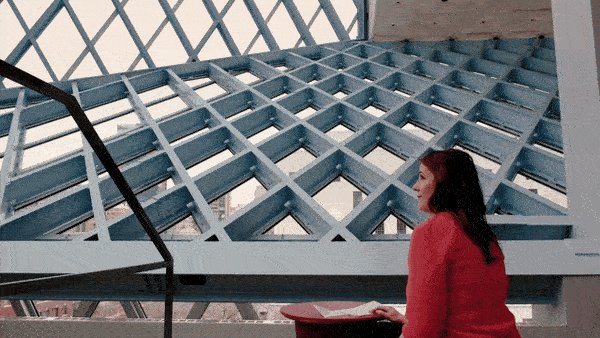
Here are some snaps from the final video demonstration showing aspects of the user flow:

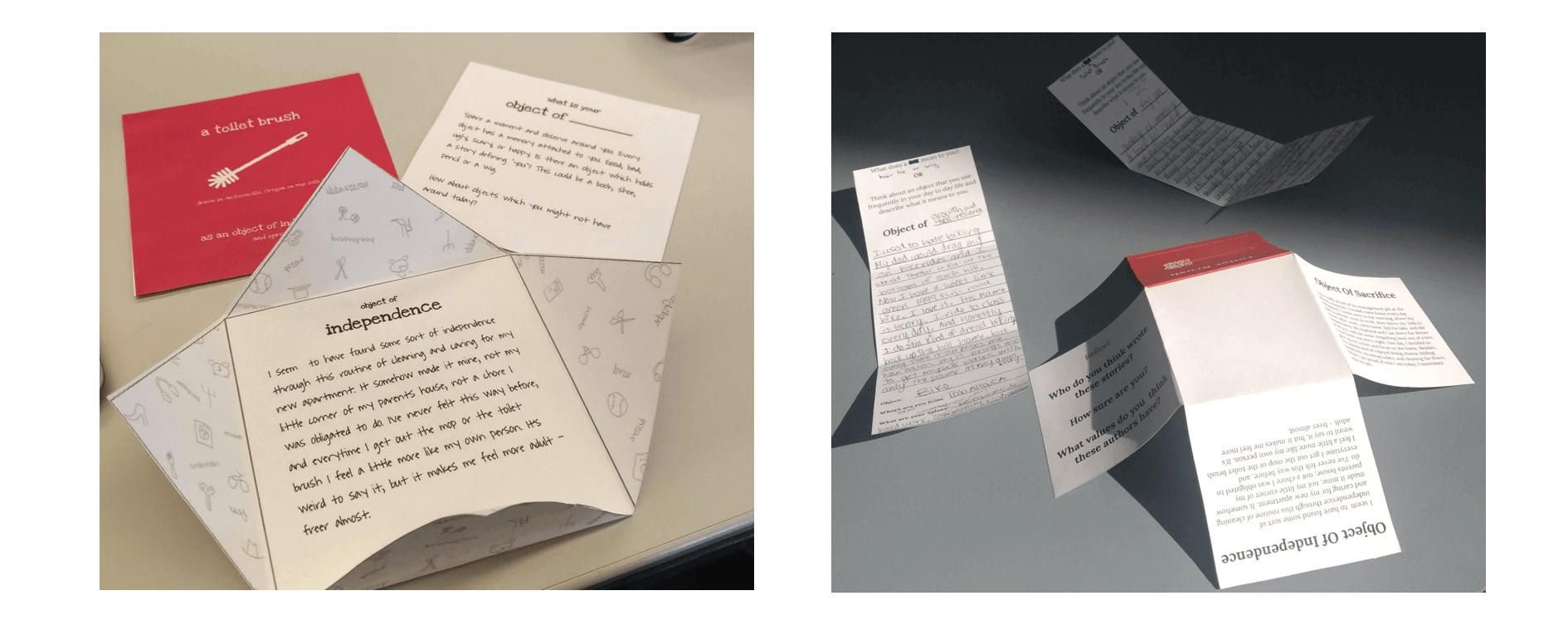
Encounter the object in a public space.

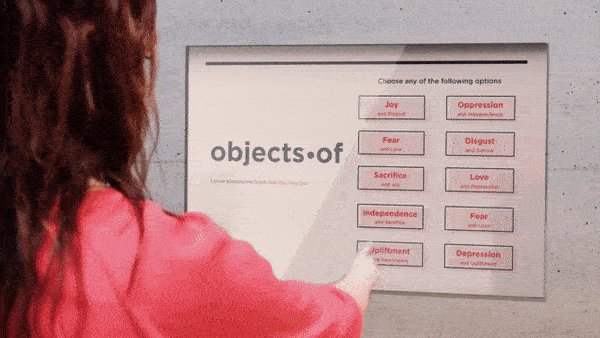
Discover the duality of stories.

Reveal the identity of the object. Here a toilet brush.

Exchange thoughts and feelings.

Tell your own story.

Reevaluate of reflect day to day.
In thinking about Empathy at Scale, we wanted design response to reach our audience not only geographically and spatially, but temporally as well. You can read more of the guiding research by clicking the button below.
Read more
Design response
Our team wanted to build a speculative design response not considering the actual desirability of the Microsoft team. However, we gave a lot of focus on making our solution accessible beyond cultural, economic, and social constraints.
Ground stories in physical form so that the impact can persist and feel relatable.
We used everyday objects to tell stories of the everyday people behind them. We discovered that humans have an innate ability to form meaning or connection to objects around them. A simple everyday item like a toilet brush holds multifaceted stories while being accessible to almost everyone.
All of the above objects have different multifaceted stories depicting different emotions and values.
Icons made by me.
Slow down interactions to encourage reflection and introspection.
We used the principles of Slow Design to formulate our design response. Slow Design encourages and inspire a myriad of understandings, interpretations and uses. The process of reveal, expand, reflect, engage, participate, and evolve can aid users to build Sonder. Read more about Slow Design here.

Earlier explored iterations of the physical card.
The physical cards which were dispensed from the public installation were carefully designed to instigate the principles of Slow Design. Every object has layers of meaning, layers of stories which are revealed step-by-step. This leads to deliberate contemplation of the object's attributes, biases, and assumptions.

Final tested prototype of the physical card.
Foster communal interactions to encourage engagement, discussion, debate, and a deeper connection to these issues.
We designed Objects Of to encourage engagement and discussion by fostering communal interactions. Vee's story demonstrated two ways this interaction might occur. However, we envision that DIY installations or even just the cards could be used in a workplace or educational setting.
Objects Of is publicly accessible (outside/in libraries, cafes or other communal spaces) so that people from all walks of life could contribute to and interact with our installation.
Sustain the system so that its impacts scale over over time.
This intend this to be achieved by creating a network of public installations. At the same time, our website features an interactive map which shows stories and objects all around the country. Additionally, people can submit their stories on the web platform. These stories are curated by a non-profit group who selects stories based on quality, diversity, and reducing harm.

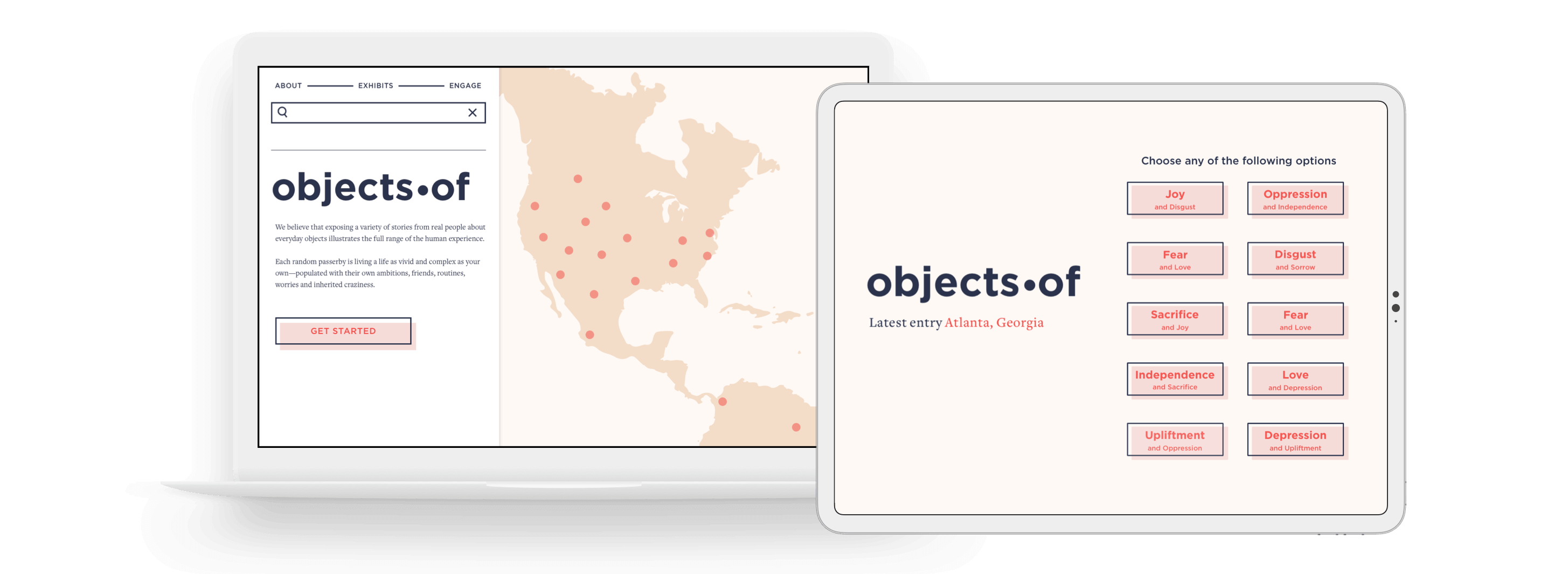
A couple of screens from the website.
Storyboarding
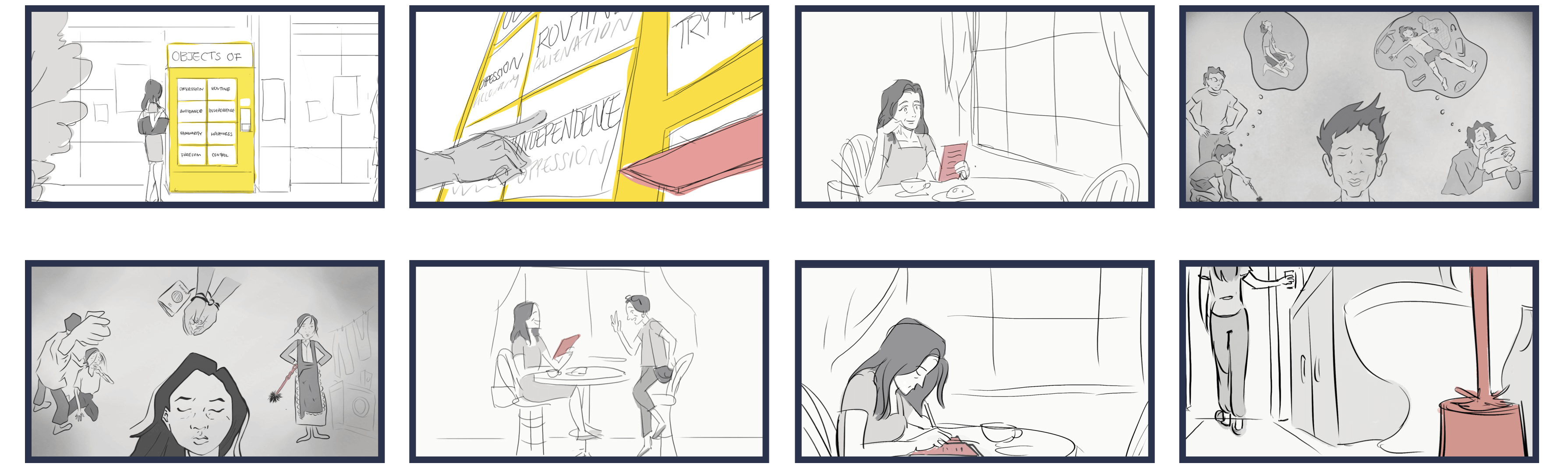
We developed a first version of the video through a storyboard. This set the story of Objects Of in a cafe. This was our first step towards formulating the pitch for our design solution.

Some key frames from the storyboard video.
Motion design
The interface for the website and physical device were animated to provide a sense of synergy and interaction in the video. Most of these animations were done with CSS3 and Javascript with final touches on After Effects and Principle.
Interactive flow of the companion Objects Of website.
This video shows the interactive flow for the physical installation.
Final video prototype
After weeks of research, iterating, prototyping, and testing we built this final version of our design response. We tested our solution with potential users. In the words of one our test participants, Objects Of ...
“It is a dive into someone else's world which makes you realize that they’re also dealing with shit. It somehow captures humanity.”
Acknowledging whose stories and what stories are being told is a critical step towards building a more nuanced empathetic response.
We believe that Empathy is a goal which will take a lot of small steps to achieve. But realizing Sonder is the first step towards it.